ネオンテキストの活用法
ネオンテキストはクールでお洒落な雰囲気でダンス動画やミュージックビデオを盛り上げたりゲーム動画にも合うのでお勧めです。動画チャンネルのオープニングやエンディングに使えたり、サムネイル等の静止画作成にも活用できます。
今回はこのネオンテキストの作り方やネオンが点灯するアニメーションの作り方をご紹介いたします。
簡単の動画ネオンテキストの作り方
TikTok動画を編集できるおすすめ無料ソフトーFilmora
特徴:動画編集を始めたばかりの初心者にもすぐに馴染める、解りやすく直感敵な操作に対応したインターフェイスは秀逸で、ライブラリー・タイムライン・プレビュー画面の関連性は作業効率を格段に良くしてくれます。高度な編集においては、キーフレーム・モーショントラッキング・クロマキー合成・高度なカラーグレーディング等、動画編集に必要なほとんどの機能を使うことができます。また、新機能のAIポートレートやARステッカー等の魅力的な機能が随時追加され、更に進化した無料で導入できるおすすめの動画編集ソフトです。
最新バージョン登場!Filmora X(フィモーラ)
初心者から上級者まで使えるソフトで、多くのフォーマットやフィルターを利用することができます。どこに何の機能があるのかすぐにわかるだけでなく、ボタンの配置や配色が分かりやすいため、作業を短縮することが可能です。

- AIポートレート、ARステッカー、モーショントラッキング、キーフレーム、オーディオダッキング、カラーマッチ
- 動画分割、結合、画面録画、色調補正、カラーマッチ、ゲーム配信用の録画モードなどを搭載
- 動画フィルター、タイトル、画面録画、動画回転、トリミング、ミックス、結合などを備える
- 縦横比、色相、明るさ、速度、彩度、コントラストなども調整できる
- ローカル、デバイス、ウェブサイトとDVDの四つの方式で動画を出力できる
- 初心者や専門家にとっても最高のビデオ編集ソフト
Part1:グローエフェクトとネオン文字作成

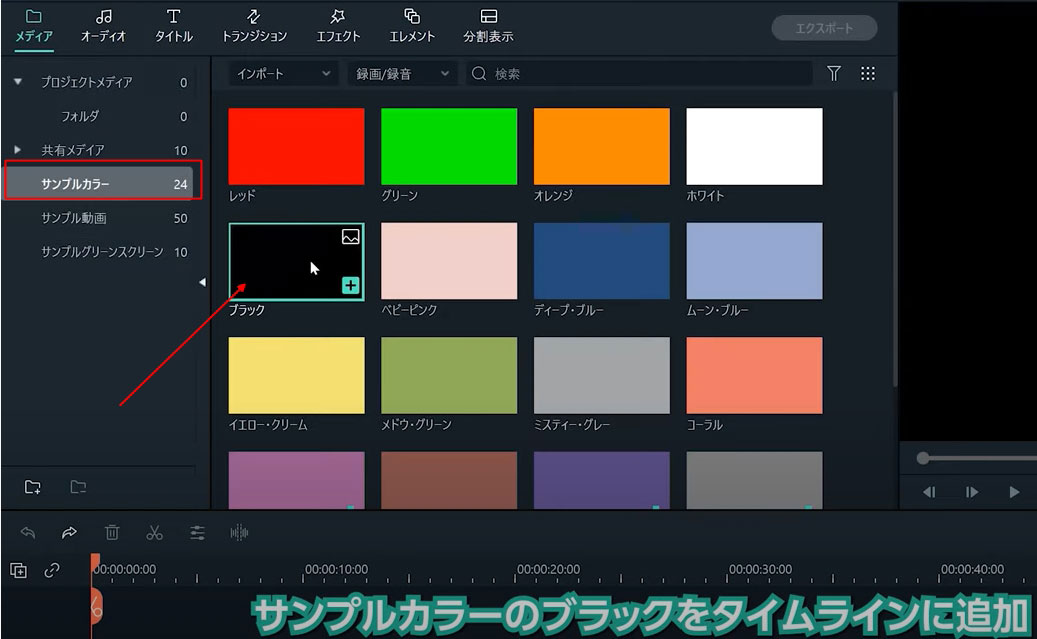
>> Step1.サンプルカラーのブラックをトラックに追加、その上のトラックに大き目のテキストベーシック6を追加します。2つのクリップは長さを揃えておきます。
>> Step2.テキストをネオンぽい色に変更します。高度編集画面を開いてテキストをピンクや水色や黄色に変更します。どの色も塗りつぶしを薄く、境界線を濃い色にすると文字自体が発光している雰囲気をだすことができます。また、ネオン管のような雰囲気を出すためにフォント選びも重要です、線が途切れているフォントや、細目の丸ゴシックがおすすめです。
>> Step3.エフェクト→フィルター→コモンから「グロー」を探して、テキストの上のトラックに5回(重ね掛け)追加します。(※エフェクトの重ね掛けでトラック数が多くなった場合はタイムライン全体が見えずらくなるので、タイムラインの幅を広くとるか、ロックマークの近くを右クリックして、「トラックの幅を調整する」「小」を選ぶと、各トラックの幅が狭くなり見渡しやすくなります。)
このままでは光りが強すぎるので調整していきます。トラック3のグローエフェクトのクリップをダブルクリックしてエフェクト編集画面を開きます。変化が解るように一度トラック4~7を非表示にして変化を見ながら調整します。「半径」を1にします。(光の範囲が狭まります)次にトラック4を表示させてクリップを選択、「半径」を2にします。次にトラック5を同様に、「半径」を7にします。(文字の周りに光が集中します)残り2つのグローエフェクトを使い、光が広い範囲に薄く広がるような雰囲気を追加します。
トラック6は「半径」を30、「アルファ」を70に。
トラック7は「半径」を40、「アルファ」を50にします。
※グローの調整は自分の好みで微調整してオリジナリティーを追加してください。
Part2:画像や図形でネオンをデザイン

>> Step1.先ほどの文字に図形や線などのネオンを追加します。グローエフェクトとブラックの間に追加されたものには全てグローの効果が反映されます。アイテムを追加するときには高度テキスト編集で円や線の図形を追加してネオンをデザインすることもできますし、画像を追加してあしらうこともできます。
※線や単色のイラストはネオンの雰囲気に合います。
図形や画像を追加して高度編集画面を閉じるとエフェクトが反映されます。光が強すぎる場合はグローのパラメーターを調整します。
>> Step2.ベーシック6のビデオの編集画面の変形項目を調整すると大きさや角度を変更することができます。更に背景を追加することもできます。(今回はレンガの画像を背景にしてみます)すべてのクリップを一つ上のトラックにドラッグで移動して、一番下のトラックに背景画像を追加します。ブラックのクリップをダブルクリックして、合成の描画モードを、「ソフトライト」に変更します。レンガのクリップの不透明度を20%くらいにすると見やすくなります。
※背景の種類によって丁度良い不透明度があるので、見ながら調整します。
Part3:ネオンが点灯するアニメーション

>> Step1.冒頭の20フレームくらいですべてのクリップを分割します。ネオンのテキストクリップと背景画像だけを残して冒頭部分のエフェクトとブラックを削除します。
>> Step2.この冒頭20フレームをネオンの消えているときのカラーにしていきます。高度テキスト編集画面を開いて文字の色を編集していきます。文字を選択してプリセットから「テキストスタイル23」を選択するとグレーのエンボス風になります。境界線だけの文字は一度「テキストスタイル23」を追加してから、塗りつぶしのチェックを外して境界線にチェックを追加します。これで文字の部分は消灯されました。
>> Step3.図形は一つずつグレーに色を変更していきます。ここまで出来たら一度高度編集画面を閉じて、画面上の画像を直接選択して色の編集項目の中の3DLUTから、白黒フィルムを適用していきます。明るい部分が残っていたらトーンの輝度やコントラストで調整します。
>> Step4.これでネオンが消灯状態になりました。再生ヘッドを冒頭から2フレーム進めてテキストと背景を分割、更に2フレーム進めてもう一度分割します。
>> Step5.次に再生ヘッドを先ほど分割した20フレームのところに移動して、ここから2フレーム進んでエフェクトを含めたすべてのクリップを分割、もう一度2フレーム進んで分割します。リップルモードをONにして、冒頭の分割したクリップを点灯している部分の間に移動します。
>> Step6.最後に高度編集画面を開き、文字、図形、画像、の開始位置をランダムにずらしていきます。あまり遅くするともたもたした雰囲気になるので、開始から15フレームくらいの間に表示されるようにします。更に、テキストにはアニメーションを追加できるので「タイプライター」を適用すると一文字づつ点灯していくように演出できます。末尾に追加されたアニメーションは一番終わりまで伸ばして文字が消えないようにしておきます。もっと拘りたい場合は点灯のタイミングに合わせてネオンのノイズ音を加えるとリアルになります。
※エフェクトを重ね掛けしているので動作が重くなっている場合には、プレビューレンダリングをするとスムーズに再生できます。
※ネオンテキストは一度作って動画ファイルを作成しておけば、動画チャンネルのオープニング、エンディングなど、頻繁に使う場面にも対応できます。
※スナップショットを使えば、サムネイルなどの静止画デザインにも使えるのでご活用ください。