ネオンテキストの活用法
ネオンテキストはクールでお洒落な雰囲気でダンス動画やミュージックビデオを盛り上げたりゲーム動画にも合うのでお勧めです。
動画チャンネルのオープニングやエンディングに使えたり、サムネイル等の静止画作成にも活用できます。今回はこの、ネオンテキストの作り方やネオンが点灯するアニメーションの作り方をご紹介いたします。
簡単のネオンテキストの作り方
①、グローエフェクトとネオン文字作成

Step1.サンプルカラーのブラックをトラックに追加、その上のトラックに大き目のテキストベーシック6を追加します。2つのクリップは長さを揃えておきます。
Step2.テキストをネオンぽい色に変更します。高度編集画面を開いてテキストをピンクや水色や黄色に変更します。どの色も塗りつぶしを薄く、境界線を濃い色にすると文字自体が発光している雰囲気をだすことができます。
また、ネオン管のような雰囲気を出すためにフォント選びも重要です、線が途切れているフォントや、細目の丸ゴシックがおすすめです。
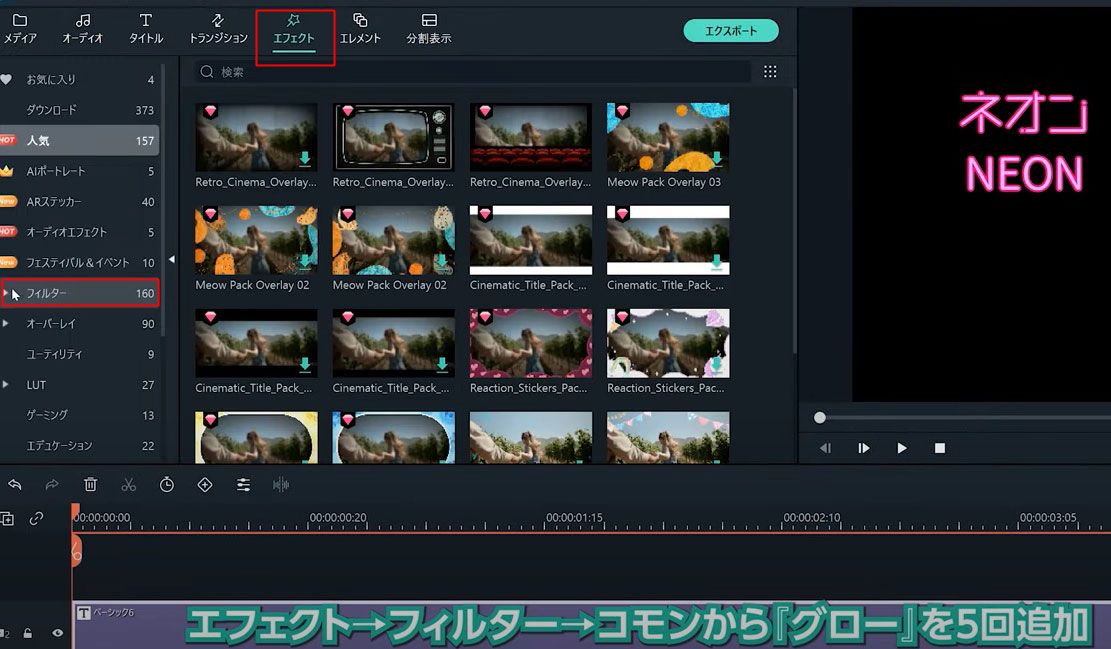
Step3.エフェクト→フィルター→コモンから「グロー」を探して、テキストの上のトラックに5回(重ね掛け)追加します。(※エフェクトの重ね掛けでトラック数が多くなった場合はタイムライン全体が見えずらくなるので、タイムラインの幅を広くとるか、ロックマークの近くを右クリックして、「トラックの幅を調整する」「小」を選ぶと、各トラックの幅が狭くなり見渡しやすくなります。)
このままでは光りが強すぎるので調整していきます。トラック3のグローエフェクトのクリップをダブルクリックしてエフェクト編集画面を開きます。変化が解るように一度トラック4~7を非表示にして変化を見ながら調整します。
Step4.「半径」を1にします。(光の範囲が狭まります)次にトラック4を表示させてクリップを選択、「半径」を2にします。
Step5.トラック5を同様に、「半径」を7にします。(文字の周りに光が集中します)残り2つのグローエフェクトを使い、光が広い範囲に薄く広がるような雰囲気を追加します。
Step6.トラック6は「半径」を30、「アルファ」を70に。トラック7は「半径」を40、「アルファ」を50にします。※グローの調整は自分の好みで微調整してオリジナリティーを追加してください。
②、画像や図形でネオンをデザイン

Step1.先ほどの文字に図形や線などのネオンを追加します。グローエフェクトとブラックの間に追加されたものには全てグローの効果が反映されます。アイテムを追加するときには高度テキスト編集で円や線の図形を追加してネオンをデザインすることもできますし、画像を追加してあしらうこともできます。
※線や単色のイラストはネオンの雰囲気に合います。図形や画像を追加して高度編集画面を閉じるとエフェクトが反映されます。光が強すぎる場合はグローのパラメーターを調整します。
Step2.ベーシック6のビデオの編集画面の変形項目を調整すると大きさや角度を変更することができます。
Step3.更に背景を追加することもできます。(今回はレンガの画像を背景にしてみます)すべてのクリップを一つ上のトラックにドラッグで移動して、一番下のトラックに背景画像を追加します。
ブラックのクリップをダブルクリックして、合成の描画モードを、「ソフトライト」に変更します。レンガのクリップの不透明度を20%くらいにすると見やすくなります。※背景の種類によって丁度良い不透明度があるので、見ながら調整します。
③、ネオンが点灯するアニメーション

Step1.冒頭の20フレームくらいですべてのクリップを分割します。ネオンのテキストクリップと背景画像だけを残して冒頭部分のエフェクトとブラックを削除します。
Step2.この冒頭20フレームをネオンの消えているときのカラーにしていきます。高度テキスト編集画面を開いて文字の色を編集していきます。文字を選択してプリセットから「テキストスタイル23」を選択するとグレーのエンボス風になります。
Step3.境界線だけの文字は一度「テキストスタイル23」を追加してから、塗りつぶしのチェックを外して境界線にチェックを追加します。これで文字の部分は消灯されました。図形は一つずつグレーに色を変更していきます。
Step4.ここまで出来たら一度高度編集画面を閉じて、画面上の画像を直接選択して色の編集項目の中の3DLUTから、白黒フィルムを適用していきます。明るい部分が残っていたらトーンの輝度やコントラストで調整します。これでネオンが消灯状態になりました。再生ヘッドを冒頭から2フレーム進めてテキストと背景を分割、更に2フレーム進めてもう一度分割します。
Step5.次に再生ヘッドを先ほど分割した20フレームのところに移動して、ここから2フレーム進んでエフェクトを含めたすべてのクリップを分割、もう一度2フレーム進んで分割します。リップルモードをONにして、冒頭の分割したクリップを点灯している部分の間に移動します。
Step6.最後に高度編集画面を開き、文字、図形、画像、の開始位置をランダムにずらしていきます。あまり遅くするともたもたした雰囲気になるので、開始から15フレームくらいの間に表示されるようにします。更に、テキストにはアニメーションを追加できるので「タイプライター」を適用すると一文字づつ点灯していくように演出できます。末尾に追加されたアニメーションは一番終わりまで伸ばして文字が消えないようにしておきます。もっと拘りたい場合は点灯のタイミングに合わせてネオンのノイズ音を加えるとリアルになります。
Step7.※エフェクトを重ね掛けしているので動作が重くなっている場合には、プレビューレンダリングをするとスムーズに再生できます。
※ネオンテキストは一度作って動画ファイルを作成しておけば、動画チャンネルのオープニング、エンディングなど、頻繁に使う場面にも対応できます。
※スナップショットを使えば、サムネイルなどの静止画デザインにも使えるのでご活用ください。